Création de site web e-learning pour La Boutique du Café – Au café des rédacteurs
Aujourd’hui, de plus en plus de personnes optent pour la formation en ligne, ce qui offre un accès facile et pratique aux programmes d’apprentissage. Pour répondre à cette demande croissante, la création d’un site web e-learning est une option très prisée. Dans ce cas, nous allons étudier la création d’un site e-learning en rédaction web, en utilisant des outils tels que Figma, WordPress, Elementor, LearnPress, WooCommerce et les moyens de paiement.
Maquettage sur Figma
La première étape de la création d’un site e-learning en rédaction web est la conception d’une maquette sur Figma. Cet outil de conception permet de créer des maquettes, des prototypes interactifs et des designs graphiques. Pour notre site, nous avons créé une maquette simple et intuitive, en utilisant les éléments suivants :
- Une page d’accueil avec des sections pour les différents cours, les avis des utilisateurs et les offres spéciales.
- Une page de cours avec une description détaillée, une liste des leçons, un forum de discussion et un bouton pour s’inscrire.
- Une page de connexion pour les utilisateurs existants et une page d’inscription pour les nouveaux utilisateurs.
- Une page de profil pour les utilisateurs avec des informations personnelles et l’historique de leurs cours.


Création du site sur WordPress avec Elementor
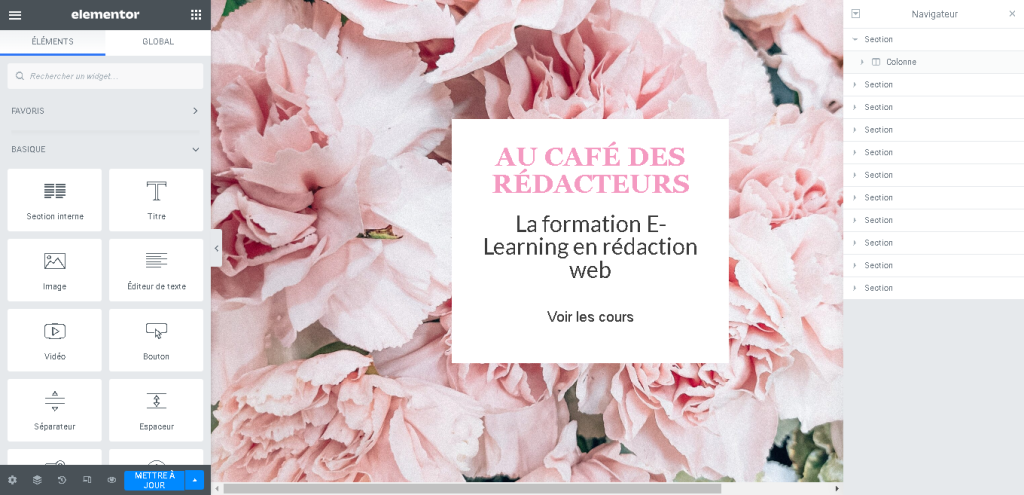
Après avoir créé la maquette, la prochaine étape consiste à créer le site sur WordPress en utilisant Elementor. WordPress est un CMS (système de gestion de contenu) gratuit et open-source, qui permet de créer des sites web facilement. Elementor est un constructeur de pages visuel pour WordPress, qui permet de créer des designs attrayants et responsives sans avoir besoin de compétences en codage.
Nous avons commencé par installer WordPress sur notre serveur et avons choisi un thème compatible avec Elementor. Ensuite, nous avons importé notre maquette sur Elementor et avons commencé à créer les pages. Nous avons utilisé des widgets tels que les images, les boutons, les formulaires de contact et les listes pour ajouter des éléments à notre site. Elementor permet également de personnaliser les polices, les couleurs et les tailles de police, pour que notre site corresponde à notre charte graphique.

Mise en place de LearnPress pour la gestion des cours
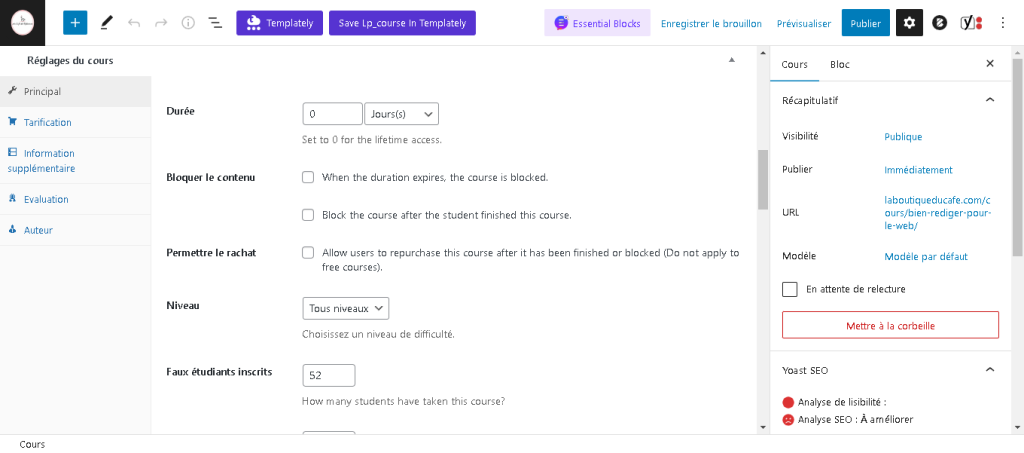
LearnPress est un plugin gratuit pour WordPress qui permet de créer des cours en ligne. Il offre des fonctionnalités telles que la création de leçons, de quiz, de forums de discussion et de certificats. Nous avons installé LearnPress sur notre site et avons créé les cours en utilisant ses fonctionnalités.
Nous avons ajouté les descriptions de cours, les listes de leçons et les quiz pour chaque cours. Nous avons également configuré les forums de discussion pour que les étudiants puissent échanger des idées et poser des questions. Enfin, nous avons créé des certificats pour chaque cours, pour récompenser les étudiants qui ont réussi.

Intégration de WooCommerce pour les paiements
WooCommerce est un plugin de commerce électronique pour WordPress qui permet de vendre des produits et des services en ligne. Nous avons intégré WooCommerce à notre site e-learning pour permettre aux étudiants de payer pour les cours en ligne. Nous avons créé des pages de paiement et des boutons d’achat pour chaque cours.
Nous avons créé des pages de paiement et des boutons d’achat pour chaque cours. WooCommerce offre des fonctionnalités telles que la gestion des commandes, des taxes, des coupons de réduction et des envois par courriel. Nous avons configuré ces fonctionnalités pour que les paiements soient sécurisés et faciles à gérer.
Mise en place des moyens de paiement
Nous avons également configuré des moyens de paiement pour notre site e-learning. Les moyens de paiement les plus courants sont les cartes de crédit et les portefeuilles électroniques. Nous avons intégré des passerelles de paiement telles que PayPal et Stripe pour permettre aux étudiants de payer en toute sécurité.